
Squarespace vs. Showit
April 19, 2022
April 19, 2022
If you’ve been around a while or explored the archives of this blog you may have come across the post titled, Why I Use Showit With All My Clients. After publishing my last three projects on Squarespace, I figured the blog was due for an update.
A few projects came up, where either my client was set on sticking with Squarespace or I thought the content could work best on that platform. I worked with a developer who was wonderful in order to create custom sites and after giving it another chance, I thought I’d share my thoughts.
One-Stop Shop
The fact that Squarespace (generally) gives you everything you could need with one platform is appealing. On the backend you can manage not only your website content, but also your newsletter, shop, blog, and scheduling. If Showit had this it would’ve never even been a question in my mind which platform to use. And if you’re looking for a simple template with everything in one place Squarespace could be the way to go. BUT just because they have the tool may not always make it the best tool and you may end up integrating other platforms into your site anyways (like arketa).
Design
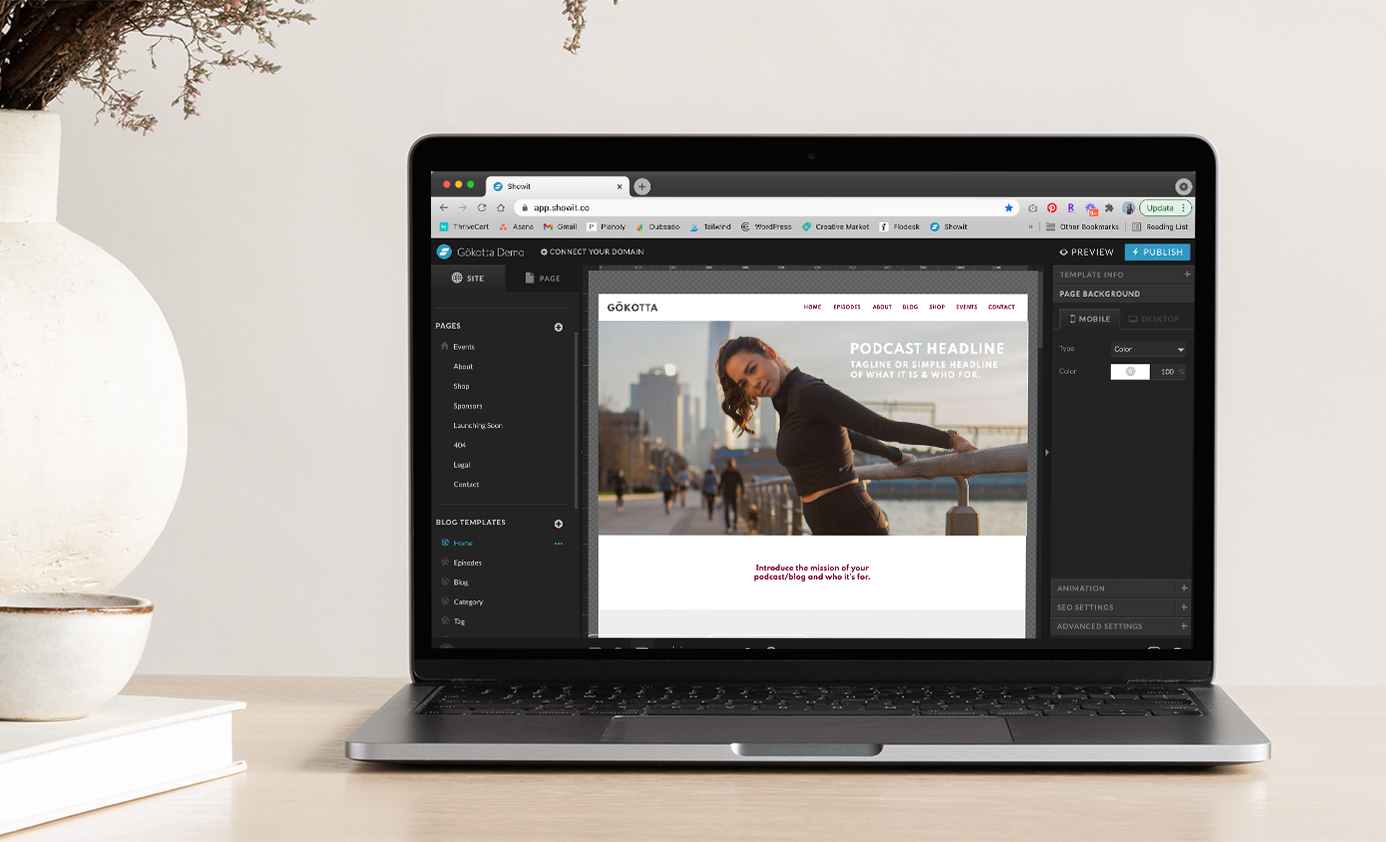
I LOVE creating completely custom designs for my clients and templates. I like creating unique, interesting layouts that help a reader’s eye flow down a page and through the site. This often includes varying alignment and sections that overlap one another, which can be tricky to do in Squarespace. Squarespace has…a look. It’s very clean and simple and divided into noticeable sections, often centered on a page. It scales fairly easily for different screen sizes, but that functionality doesn’t translate as well with custom layouts. The platform is designed to essentially take care of those kinds of things for you, whereas Showit has tons of settings for you to manage. I like the control.
Mobile
Similarly, mobile is another area where it comes down to control and preference. In Showit you have to design mobile separately from desktop, but I love the intentionality of that. Squarespace lays it out for you, but not always in a way that is best. When working with a developer we did a lot of custom coding work to be sure the mobile experience was just as good as desktop. Personally, I’d rather just design it from scratch to begin with.
Editing
Many people love Squarespace for the ease of use in terms of editing their content. It’s easy to swap out a photo or text and the layout will adjust for you. I find the backend of Showit so much easier and logical, but everyone’s brain is different. Showit also closely resembles every Adobe design platform so it’s just second nature to me. I also think it functions similarly to a site like Canva. It just has a lot more options, which can make it feel a little more overwhelming at first. With every custom client whose site I design on Showit, I provide tutorials to help them edit the site in the future- no coding necessary!
Blogging
WordPress is the blogging powerhouse, which is why I love that Showit integrates with WordPress for its blog. I didn’t quite realize the unique extent of its blogging functionality until working on a Squarespace blog for a recent client. If a simple blog is all you need, Squarespace is fine. But if your website revolves around blog posts and different categories, Showit is the way to go.
I think it’s pretty clear which way I still lean when it comes to a platform of choice. But I’m glad to know that creating custom designs in Squarespace is possible and I know a great developer to do that should the need come up again. But for the most part, I’ll continue recommending Showit for all my client sites.
A recent client site I did on Squarespace, is now available as a Showit template in the Fit-Pro Launch Lab– check it out here.
You might also like:
FILED IN:
Design, Tips
SHARE ON: